はじめに
明けましておめでとうございます。遅い
izurinaです。期末試験が近いことに現実逃避をしていたら、当サイトのリニューアル作業が終わっていたので、一応(?)報告にと…試験勉強しろ
この記事も現実逃避の一貫です…
前置きはこのあたりにして、今回の内容です。当サイトでは静的サイトジェネレーターにHugoを使用しています。Hugoでは多くのテーマ(Theme)が公開されています。今回はこのテーマを変更して+αちょっとした調整も加えた、という話です。
何が変わったの?
これまではFujiというテーマを使っていたのを、Stackというものに変更しました。テーマを変えたのでまず見た目から変わっているといったところです。簡単に比較のために二枚の画像を見てほしいです。
変更前

変更後

かなり変わったと思います。ほかには記事のサムネイルが設定できるようになったこと、そして記事の右側に目次が表示されるようになったことです。目次機能はこれまで使っていたFujiテーマにもありました(というかほぼすべてのテーマにある)が、記事の先頭に表示されるだけでそこまで便利ではないと思い無効にしていましたが、今回採用したStackテーマでは、記事の右側に表示されるだけでなく自分が今どこを見ているのかもわかる仕様になっています。Zennの記事にある目次機能みたいなものです。Hugoの標準機能にSummaryといって、記事の内容の最初の部分を表示するものがありますが、Stackはあえてそれを削っています。非常にすっきりしたと思います。
テーマの変更とは関係ありませんが、記事の冒頭にツイートボタンを生やしてみました。ドシドシ記事を共有してください!
逆に困ったこと
基本的にthemeの設定なんてドキュメントを読めばなんとかなるだろと思っていましたが、このStackテーマのドキュメントは読んでも問題が解決しないことが多いです。なぜならドキュメントにあまり情報が無いからです。頑張ってコードを読んでやっと対処法がわかるようなことがありました。当サイトではフォントファミリーにNoto Sans JPを採用していますが、これは私が設定ファイルを書き反映させました。その際にどうやればサイト全体で反映されるのかといったことがドキュメントには書かれてないため、コードを読まなければ見つけることができませんでした。もう少しドキュメントを充実させてほしいと思うばかりです。怪レい中華フォントは読んでいると気持ち悪さを覚え、どうしてもまともな日本語フォントにしたいと思ってしまうので、これは譲れません。
めそっど
もろもろの設定方法はどうすればええんや!と思う方もいるかと思うので、ここで簡単にまとめておきます。自分の備忘録にもなるし一石二鳥!
フォントの設定
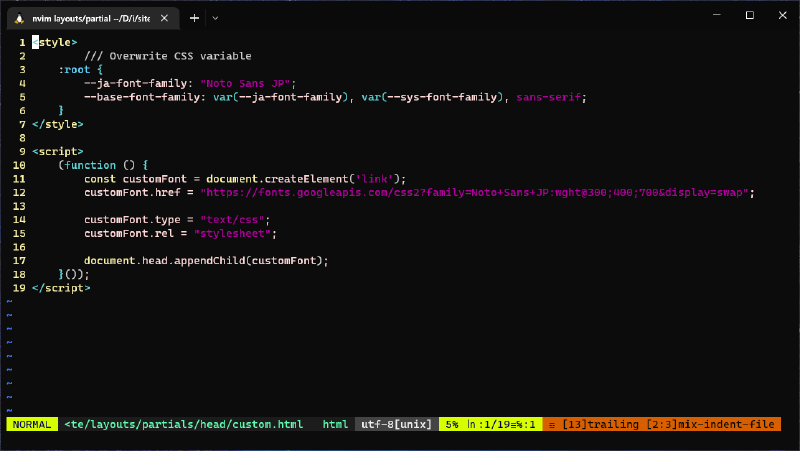
/path/to/site_root/layouts/patials/head/custom.htmlを以下の通りにすればサイト全体でフォントがNoto Sans JPになります。
<style>
/// Overwrite CSS variable
:root {
--ja-font-family: "Noto Sans JP";
--base-font-family: var(--ja-font-family), var(--sys-font-family), sans-serif;
}
</style>
<script>
(function () {
const customFont = document.createElement('link');
customFont.href = "https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@300;400;700&display=swap";
customFont.type = "text/css";
customFont.rel = "stylesheet";
document.head.appendChild(customFont);
}());
</script>
ツイートボタンの設置
こちらは2つのファイルを編集します。
テンプレートファイル
Hugoにはhugo newコマンドで新規ページ作成の際にコピーされるテンプレートファイルが/path/to/site_root/archtypes/default.mdに置かれています。これを以下のようにします。
---
title:
slug: "{{ replace .Name "-" " " | title }}"
date: {{ .Date }}
draft: true
image:
categories:
tags:
---
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw"
class="twitter-share-button"
data-show-count="false">
Tweet
</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8">
</script>
後半にあるHTMLタグの部分がページにツイートボタンを生成する部分です。
configファイル
configファイルもHTMLコンテンツを有効化するため、markupセクションに一箇所だけ編集する部分があります。
config.yamlの場合
markup:
goldmark:
renderer:
unsafe: true
(後略)
config.tomlの場合
[markup]
[markup.goldmark]
[markup.goldmark.renderer]
unsafe = true
(後略)
まとめ
そんなこんなで多少苦労した部分はありましたが、なんとかテーマの変更ができました。個人的にもHugo-Theme-Stackは気に入ってるのでしばらくは使い続けると思います。最後になりますが、今年もよろしくお願いします。